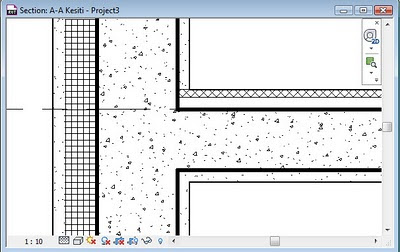
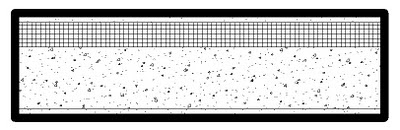
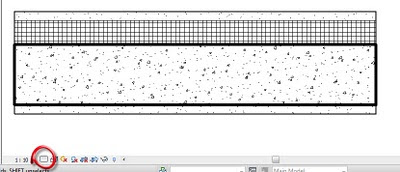
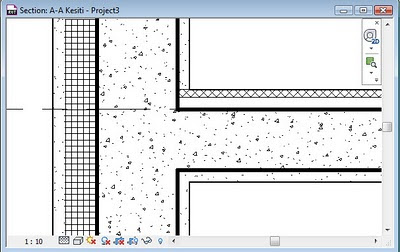
Duvarlar, döşemeler, çatılar gibi sistem elemanları katmanlı çalışan nesnelerdir. Plan ve kesitlerde bu katmanların çizgi kalınlıklarını kontrol etmekte bazen zorlanabiliriz. Örneğin sıvalı bir duvarda biz taşıyıcıyı kalın, sıvaları ince çizgi görmek isteriz. Revit ise duvarı tek eleman kabul ettiğinden belirlenen duvar çizgi kalınlığını en dışa yani sıvalara verir;

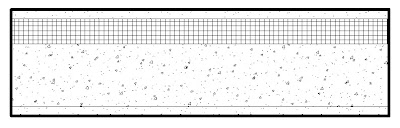
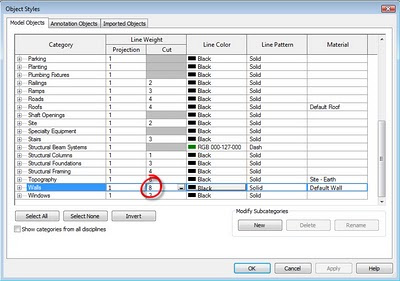
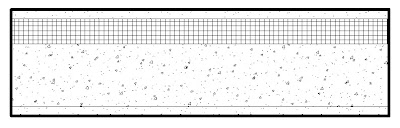
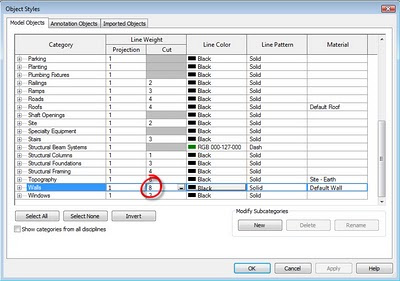
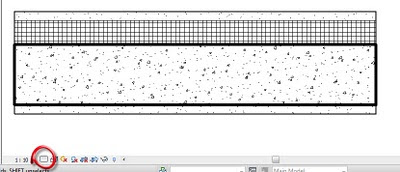
Tüm nesnelerin kalem kalınlıkları Manage/Settings/Object Styles'dan ayarlanır. Buradan yapılan değişiklikler çalışılan görüntü içerisinde kullanımınıza göre özelleşebilir. Örneğin yukarıdaki görsel için duvar kalınlığı Object Styles'dan 5 olarak belirtilmişti. Şimdi yine aynı pencereden bu değer 8 yapıldığında;

Çizgi kalınlığının arttığını gözlemleyebilirsiniz. Bu ayar tüm görüntülerdeki duvar çizgi kalınlığını değiştirir.

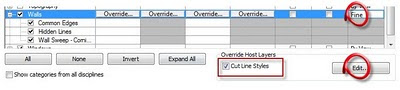
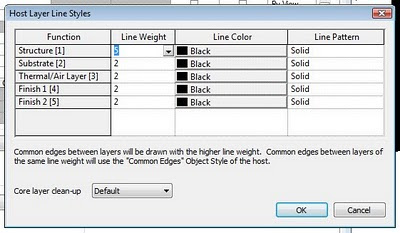
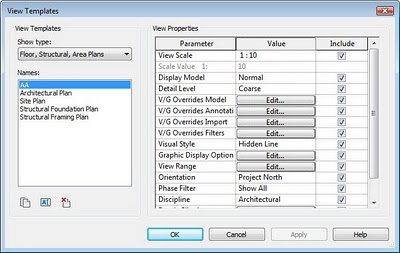
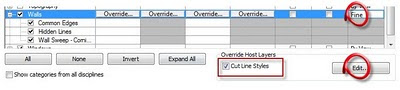
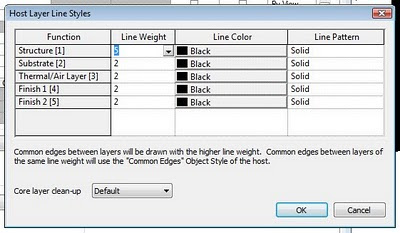
Başta söylediğimiz gibi biz taşıyıcı katmanda verdiğimiz değeri etkin görmek istiyoruz. Bunun için çalıştığımız görüntünün Visibility ayarlarını düzenlememiz gerekiyor. Klavyeden VV veya VG çalıştırın. Burada nesne kalınlıklarının yanında verdiğiniz her bir katmana da ayrıca kalem kalınlığı verilebildiğini görüyoruz.
Yine bu pencereden çalışılan ekranın detay seviyesi ne olursa olsun belirlediğimiz nesneler için hep Fine detay ile görünsün diyebiliyoruz. (Mesela çizimde sadece taşıyıcı nesneler Fine detail görünsün, ama çalışma sayfanız Coarse kalsın).


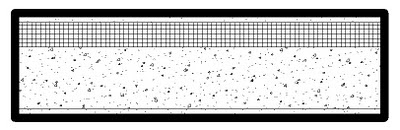
Katman çizgi kalınlıklarının son hali;

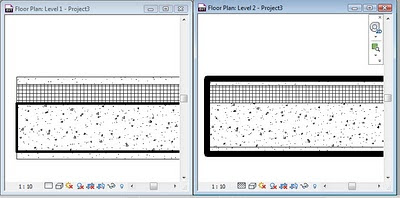
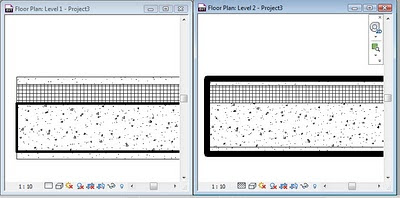
Görüldüğü üzere yapılan bu işlem çalışılan görüntüye özgü. Bu durumda aynı ayarları gidip tek tek planlarda, kesitlerde tekrar tekrar yapmanız gerekecek veya View Template kullanacaksınız. Yukarıdaki ayarı Level 1'de yaptık, Level 2'de durum eskisi gibidir;

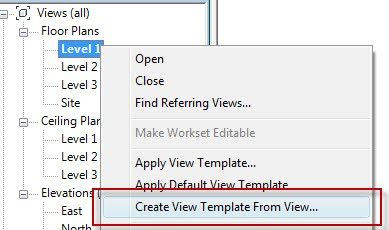
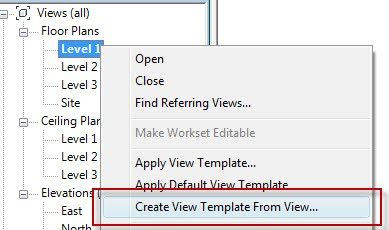
Project Browser'a gidin ve işlemleri yaptığınız kat (Level 1) üzerinde sağ tuş yapın.

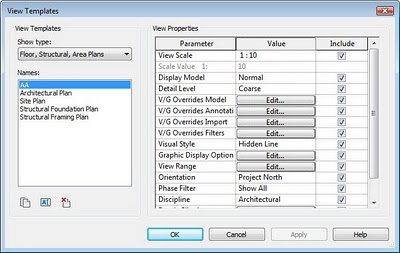
Yaptığınız ayarları bir şablon olarak saklamak için Create View Template From View çalıştırın ve bu şablona AA diye bir isim verin, açılan View Templates penceresinde nelerin şablon olarak saklanabildiğini görebilirsiniz. Ok ile bu pencereyi kapatın.

Project Browser'dan çalıştığınız görüntüyü seçin ve sağ tuş yapın. Apply View Template ile AA şablonunu seçin.